Description
Controllable MIT React Table component with Sorting, Filtering, Grouping, Virtualization, Editing and many more
ka-table alternatives and similar libraries
Based on the "Table / Data Grid" category.
Alternatively, view ka-table alternatives based on common mentions on social networks and blogs.
-
AG Grid
The best JavaScript Data Table for building Enterprise Applications. Supports React / Angular / Vue / Plain JavaScript. -
fixed-data-table
DISCONTINUED. A React table component designed to allow presenting thousands of rows of data. -
Glide Data Grid
🚀 Glide Data Grid is a no compromise, outrageously react fast data grid with rich rendering, first class accessibility, and full TypeScript support. -
react-pivot
React-Pivot is a data-grid component with pivot-table-like functionality for data display, filtering, and exploration. -
react-tabulator
React Tabulator is based on tabulator - a JS table library with many advanced features. -
gigatables-react
GigaTables is a ReactJS plug-in to help web-developers process table-data in applications and CMS, CRM, ERP or similar systems.
SurveyJS - Open-Source JSON Form Builder to Create Dynamic Forms Right in Your App

Do you think we are missing an alternative of ka-table or a related project?
README
The customizable, extendable, lightweight and free React Table Component
Installation
npm
npm install ka-table
yarn
yarn add ka-table
Usage
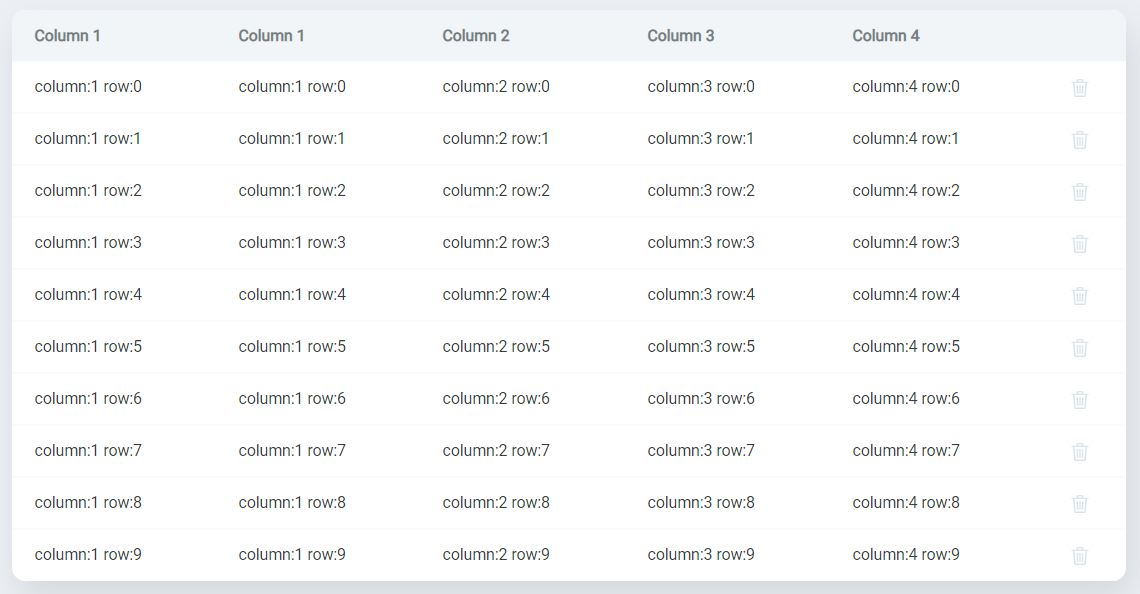
Basic example
import "ka-table/style.css";
import React, { useState } from 'react';
import { ITableProps, kaReducer, Table } from 'ka-table';
import { DataType, EditingMode, SortingMode } from 'ka-table/enums';
import { DispatchFunc } from 'ka-table/types';
const dataArray = Array(10).fill(undefined).map(
(_, index) => ({
column1: `column:1 row:${index}`,
column2: `column:2 row:${index}`,
column3: `column:3 row:${index}`,
column4: `column:4 row:${index}`,
id: index,
}),
);
const tablePropsInit: ITableProps = {
columns: [
{ key: 'column1', title: 'Column 1', dataType: DataType.String },
{ key: 'column2', title: 'Column 2', dataType: DataType.String },
{ key: 'column3', title: 'Column 3', dataType: DataType.String },
{ key: 'column4', title: 'Column 4', dataType: DataType.String },
],
data: dataArray,
editingMode: EditingMode.Cell,
rowKeyField: 'id',
sortingMode: SortingMode.Single,
};
const OverviewDemo: React.FC = () => {
const [tableProps, changeTableProps] = useState(tablePropsInit);
const dispatch: DispatchFunc = (action) => {
changeTableProps((prevState: ITableProps) => kaReducer(prevState, action));
};
return (
<Table
{...tableProps}
dispatch={dispatch}
/>
);
};
export default OverviewDemo;
*Note that all licence references and agreements mentioned in the ka-table README section above
are relevant to that project's source code only.