react-progress-label alternatives and similar libraries
Based on the "Loader" category.
Alternatively, view react-progress-label alternatives based on common mentions on social networks and blogs.
-
react-loader
DISCONTINUED. React component that displays a spinner via spin.js until your component is loaded.
SurveyJS - Open-Source JSON Form Builder to Create Dynamic Forms Right in Your App

Do you think we are missing an alternative of react-progress-label or a related project?
README
react-progress-label
Progress component for React and React Native

Installation
yarn add react-progress-label
npm install react-progress-label --save
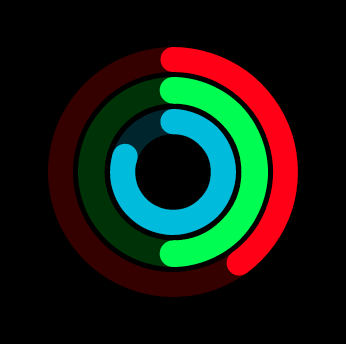
Demo
https://swiftcarrot.dev/react-progress-label
Usage
<ProgressLabel
progress={50}
startDegree={60}
progressWidth={8}
trackWidth={20}
trackBorderWidth={0}
trackBorderColor="#0000ff"
cornersWidth={4}
size={400}
fillColor="black"
trackColor="red"
progressColor="green"
/>
React Native usage
We need to install react-native-svg first. The native version implements the same api as the web version.
import ProgressLabel from 'react-progress-label';
This project is inspired by kirualex/KAProgressLabel.
License
ISC
*Note that all licence references and agreements mentioned in the react-progress-label README section above
are relevant to that project's source code only.




