react-instagram-zoom-slider alternatives and similar libraries
Based on the "Slider" category.
Alternatively, view react-instagram-zoom-slider alternatives based on common mentions on social networks and blogs.
Do you think we are missing an alternative of react-instagram-zoom-slider or a related project?
README
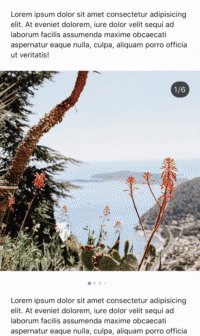
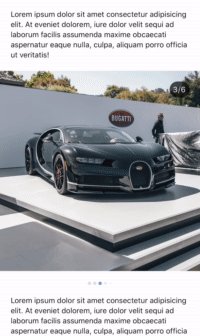
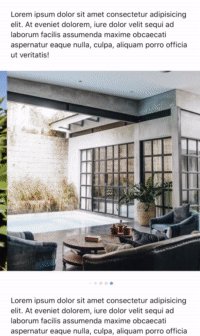
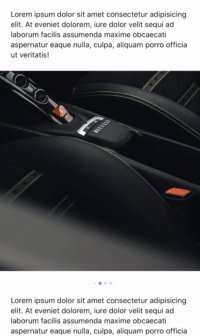
react-instagram-zoom-slider is a slider component with pinch to zoom capabilities inspired by Instagram.
Example
👉 View this interactive demo here
Install
yarn add react-instagram-zoom-slider react-spring react-use-gesture styled-components
Usage
import React, { Component } from 'react'
import ZoomSlider from 'react-instagram-zoom-slider'
function App() {
const slides = [<img src="..." alt="First slide" />, <img src="..." alt="Second slide" />]
return <ZoomSlider slides={slides} />
}
Common Props
Common props you may want to specify include:
| Prop | Description | Default |
|---|---|---|
slides |
List of slides to render | Required |
initialSlide |
Index of the slide to be rendered by default | 0 |
maxScale |
Maximum zoom level | 4 |
minScale |
Minimum zoom level | 1 |
slideOverlay |
Content to overlay on the slider | null |
slideIndicatorTimeout |
Time in milliseconds until the slide indicator fades out.Set to null to disable this behavior. |
5000 |
activeDotColor |
Pagination dot color for the active slide | #4e99e9 |
dotColor |
Pagination dot color for all other slides | #dadbdc |
Building a custom slider
If you need to customize the slider components beyond what is available
via props, you can use the useSlider and useZoom hooks to build your
own components with slide and zoom functionality.
License
MIT Licensed. Copyright © Sean Kozer 2020.
*Note that all licence references and agreements mentioned in the react-instagram-zoom-slider README section above
are relevant to that project's source code only.