Description
ReactStickyHeadroom is a React component, that hides your header when you scroll down and shows it
once you're scrolling up again.
It's designed for best performance and can only be used if you know the height of your header
component (or more precisely the amount of pixels you want StickyHeadroom to hide).
This helps us avoid calculating the height ourselves and therefore browsers don't need to perform
heavy Recalculate-Style-Phases.
For more information read here.
Since it's using styled-components internally, it's best to
use it in apps where you already have styled-components in place.
The component is only compatible with styled-components v4.x.x.
The component is inspired by react-headroom.
ReactStickyHeadroom alternatives and similar libraries
Based on the "Sticky" category.
Alternatively, view ReactStickyHeadroom alternatives based on common mentions on social networks and blogs.
-
react-sticky-state
ReactStickyState makes native position:sticky statefull and polyfills the missing sticky browser feature
SurveyJS - Open-Source JSON Form Builder to Create Dynamic Forms Right in Your App

Do you think we are missing an alternative of ReactStickyHeadroom or a related project?
README
ReactStickyHeadroom
ReactStickyHeadroom is a React component, that hides your header when you scroll down and shows it once you're scrolling up again. It's designed for best performance and can only be used if you know the height of your header component (or more precisely the amount of pixels you want ReactStickyHeadroom to hide). This helps us avoid calculating the height ourselves and therefore browsers don't need to perform heavy Recalculate-Style-Phases. For more information read here.
Since it's using styled-components internally, it's best to use it in apps where you already have styled-components in place. The component is only compatible with styled-components v4.x.x.
The component is inspired by react-headroom.
Usage
A basic usage example:
render () {
return <ReactStickyHeadroom scrollHeight={100} />
<div style={{height: '100px', backgroundColor: 'red'}}>MyHeader</div>
</ReactStickyHeadroom>
}
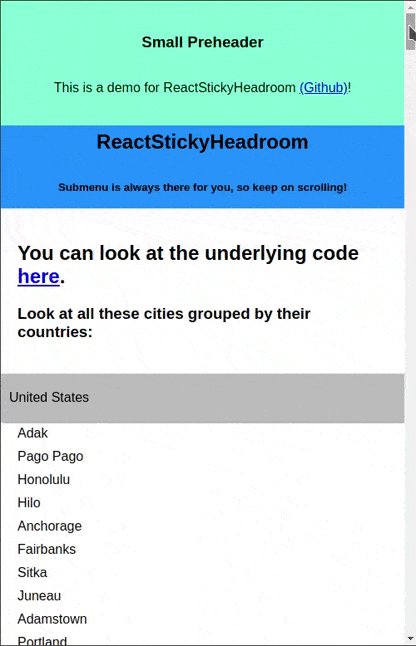
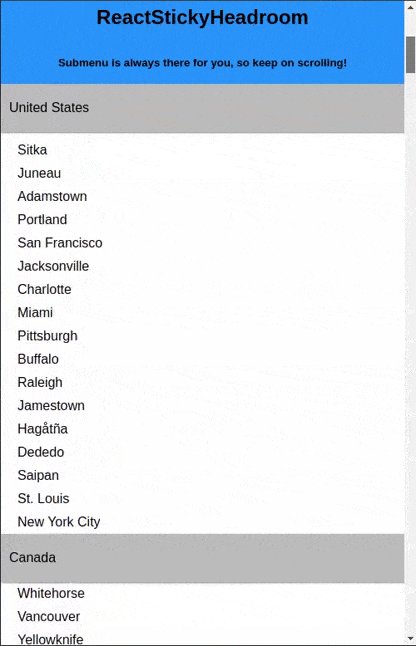
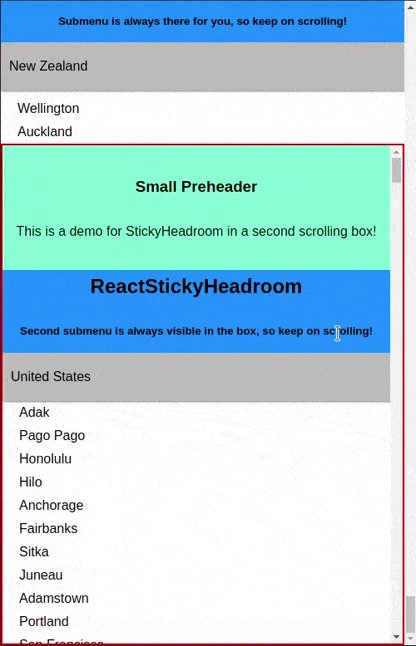
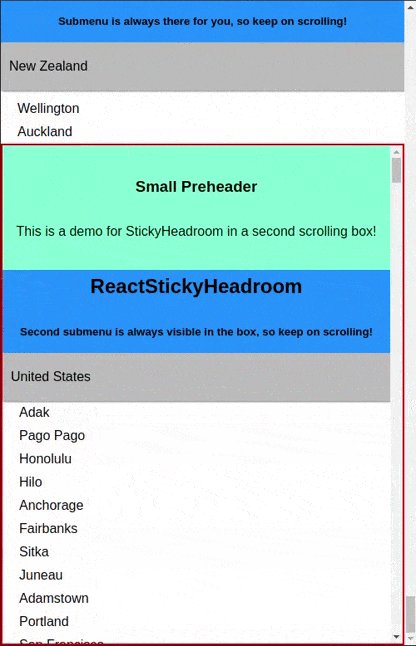
Demo
Go to https://integreat.github.io/react-sticky-headroom/ to view a demo:
API
You can pass the following props to ReactStickyHeadroom:
children: React.NodeThe header component, that should be hidden and revealedscrollHeight: numberThe maximum amount of px the header should move up when scrollingpinStart: numberThe minimum scrollTop position where the transform should startheight?: number(Optional) The height of thechildrennode. Used for calculating the stickyTop position for a sticky ancestor inonStickyTopChangedonStickyTopChanged?: (number) => voidFired, when Headroom changes its state andheightis provided. Passes the calculated stickyTop position of an ancestor node.positionStickyDisabled?: boolean(Optional, Default:false) If true, the header will stay static (e.g. for edge 16 support)
Edge 16 has had issues with css property position: sticky together with direction: rtl.
This has been fixed in Edge 17.
If you need Edge 16 as well as right-to-left support, you should use positionStickyDisabled: true, when detecting Edge 16.
Support
The component generally supports:
- Internet Explorer 11
- Edge >= 16
- Chrome >= 41
- Firefox >= 40
- Safari >= 6.2
For hiding and revealing the header, the browser needs to support the css-property position: sticky.
You can read about the browser support for that on caniuse.com.
'Partial-Support' is enough for ReactStickyHeadroom to work in most cases.
If there are any problems, please don't hesitate to open an issue on GitHub.