All Versions
9
Latest Version
Avg Release Cycle
62 days
Latest Release
1381 days ago
Changelog History
Changelog History
-
v3.0.2 Changes
July 09, 2020Patches
- ⚡️ update
.npmignore
- ⚡️ update
-
v3.0.1 Changes
July 08, 2020Patches
- 📦 specify
"browserlist"section inpackage.jsonto reduce bundle size
- 📦 specify
-
v3.0.0 Changes
July 08, 2020💥 Breaking Changes
- 📦 Use
ResizeObserverinstead ofcss-element-queriesto reduce package dependencies - 💻 For this reason, drop support for outdated browsers
- 📦 If you want to continue to use with outdated browsers, consider to use polyfill
- 📦 Use
-
v2.1.1 Changes
July 07, 2020Patches
- ⬇️ reduce npm package size
-
v2.1.0 Changes
July 03, 2020🆕 New Features
- Migrate to TypeScript
- ➕ Add type declaration files
-
v2.0.5 Changes
July 03, 2020Patches
- 🔒 upgrade packages for security reasons
-
v2.0.4 Changes
January 19, 2020Patches
- 🔒 upgrade
handlebarsfor security fix.
- 🔒 upgrade
-
v2.0.0 Changes
October 20, 2019💥 Breaking Changes
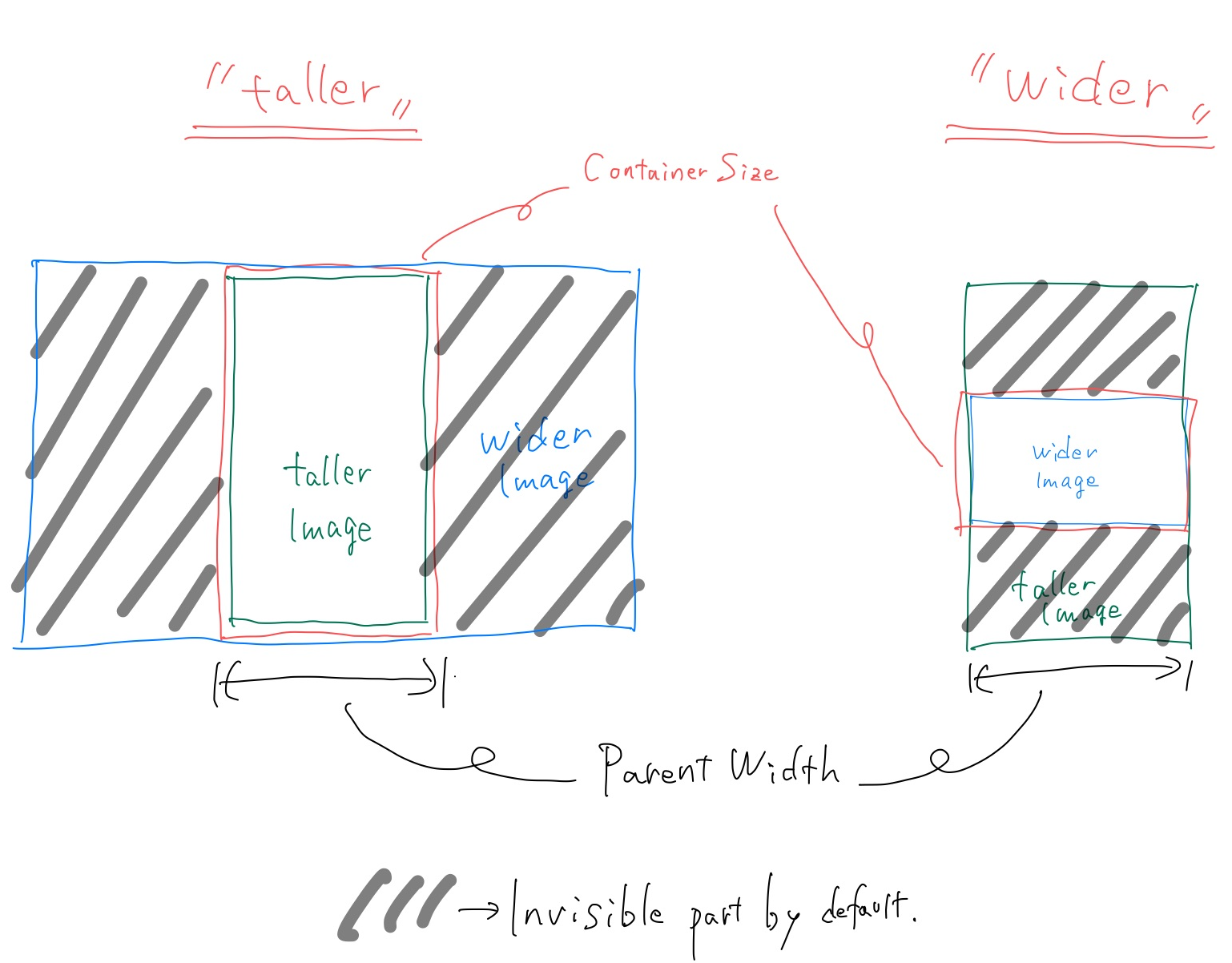
- Container's aspect ratio decision logic has changed.
- With previous versions(version 0, 1), When displaying two images with different aspect ratios, container's aspect ratio was determined by the aspect retio of the right side image
- From version 2, container size will be determined by taller image's aspect ratio.
- You can change this behavior by setting
aspectRatioprops to'taller'or'wider'.

'taller'means:- the taller image when the images are displayed with the same width.
'wider'means:- the shorter image when the images are displayed with the same width.
- In other words, the wider image when the images are displayed with the same height.
🆕 New Features
- ➕ Add vertical comparison feature. use the
'vertical'prop. - Hide labels properly.
- Container's aspect ratio decision logic has changed.
-
v1.0.0 Changes
March 03, 2019💥 Breaking Changes
- 👍 Quit support for React v.16.7 or older versions.